 Niguru.com | Rabu, 17 Mar 2021 | Dahulu, sebelum menguasai tata cara dan penyusunan struktur pembuatan website seringkali Niguru.com terkagum-kagum saat mengunjungi sebuah website yang menyediakan musik dan “autoplay” (jalan secara otomatis) saat website dibuka /dikunjungi.
Niguru.com | Rabu, 17 Mar 2021 | Dahulu, sebelum menguasai tata cara dan penyusunan struktur pembuatan website seringkali Niguru.com terkagum-kagum saat mengunjungi sebuah website yang menyediakan musik dan “autoplay” (jalan secara otomatis) saat website dibuka /dikunjungi.Pada posting kali ini Niguru.com akan membagikan trik untuk menjalankan musik pada halaman website dan akan “autoplay” saat website tersebut didatangi pengunjung.
Pertama kali siapkan sebuah file lagu dengan extension .WAV atau .MP3. Sebagai contoh Niguru.com mengambil lagu sampel dari Microsoft Windows XP, yaitu Beethoven Symphony No. 9, yang sudah dikonversi kedalam format .MP3.
Dan berikut ini script untuk menyisipkan file tersebut ke HTML:
<embed src="nama_file_music" autostart="true" hidden="true"></embed>
Contoh:
<embed src="BeethovenSymphonyNo9.mp3" autostart="true" hidden="true"></embed>
Tempatkan script tersebut sebaris sebelum tag penutup: </html>.
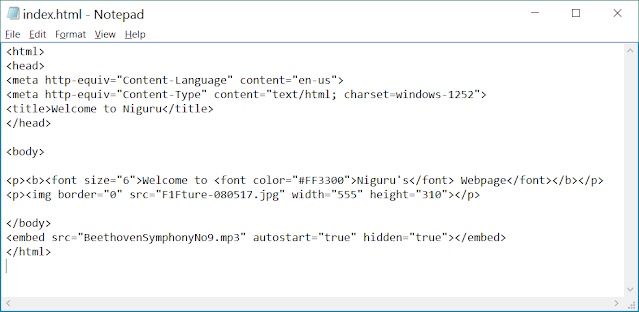
Berikut ini contoh script selengkapnya:
<html>
<head>
<meta http-equiv="Content-Language" content="en-us">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Welcome to Niguru</title>
</head>
<body>
<p><b><font size="6">Welcome to <font color="#FF3300">Niguru's</font> Webpage</font></b></p>
<p><img border="0" src="F1Fture-080517.jpg" width="555" height="310"></p>
</body>
<embed src="BeethovenSymphonyNo9.mp3" autostart="true" hidden="true"></embed>
</html>
Berikut ini contoh tampilan web di atas:
Note:
Begitu halaman web terbuka, maka otomatis music akan dijalankan.
Untuk mencobanya teman-teman pembaca bisa mendownload file contoh dengan klik: disini.
Ekstrak file dalam format .ZIP tersebut dan buka file index.html yang ada didalamnya.
Silakan ganti dengan musik atau suara yang sesuai dengan selera dan kebutuhan.
Demikianlah penjelasan mengenai cara untuk menampilkan musik bersamaan dengan dibukanya halaman website.
Selamat mencoba .. Have a nice day :-)



No comments:
Post a Comment